アクセサリーの影

これまでは、服や肌など、その範囲の内側にある影をいれていきましたが、影ってそれだけじゃないですよね。
左の絵・・・ちょっと画像がガタガタしてますが(汗)ブレスレットの下の肌に、少し影が入っているのがわかりますかね?
物の上に物が乗れば影が出来るのは当然ですから、ブレスレットの中だけでなく、外ににもちゃんと影を入れときます。
まぁ、これは面倒だったら無くていいんですがね。
光の加減や、装飾品をつけた部分の大きさによっては、入れた方が自然だったりします。
私は凝り性なんで、小さくとも入れちゃいますが、潰れて消える事が多いですね(笑)
こういう影は、影の元となる物体の形をある程度忠実にする必要があります。
っつーわけで、この影の作り方。
①影の元となる部分。この場合はブレスレットですね。それを範囲指定します。
②ブレスレット類の下に、新しいレイヤーを作り、指定していた範囲を黒く塗りつぶします。
③範囲指定を解除し、上にある
フィルター→ぼかし→ガウスで、ご自分の好みに応じてボカして下さい。
④移動ツールで、影が落ちる方向に、今作ったレイヤーを移動していきましょう。
⑤場所が決まったら、余計な部分(此処だと、腕の上以外の部分)を消します。
⑥このままでは影が真っ黒で何だかわかりませんので、レイヤーの不透明度を、影の濃さを見つつ下げます。
私は大概20%~50%にしますが、絵や好みによるので、好きな数値にしてください。
これでブレスレットの影は完成です。
付属品を付けてみる。
余計な物は入れない方が、作業時間も短縮できますし、ゴチャゴチャした絵にならずに済みます。
ですが、あんまりサッパリさせすぎると、アッサリしすぎて少し物足りなくもなりますね。
シンプルな絵は、シンプルな分だけインパクトが必要になりますので、私は逆に難しく思えます。
って事で、今回は小さな抵抗と称し、1分で出来る服の柄入れをしましょう。
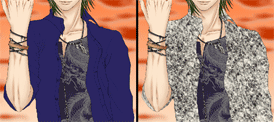
服に柄を入れる
服の柄は、元々書き込んでいる人もいるかもしれませんが、私はそういう細かい作業が嫌いなので、大概は無地にします。
しかし、絵が出来上がってくると、何だか服に物足りなさを感じたりもしましてね。
そんな時に使う、簡単な柄入れ方法を紹介しましょう。

まず、柄を入れたい服の、色塗りをしたレイヤーがありますね。
その上に、レイヤーを二つ用意します。
そのレイヤーの、下側のレイヤー。柄を入れたい部分を範囲指定し、左の絵のように好きな色で塗りつぶします。
そこで一旦レイヤーを非表示にしましょう。(非表示ってのが分からない場合は、そのままでいいです)
残る上側のレイヤーを選択します。
ブラシツールの中に、アヒルちゃんとか、花とかの柄ブラシがありますね?
その中で、好きな物を選び、柄を入れる部分を塗ってっていきます。すると、左側の絵のようになると思います。
今回は花畑ぽいブラシを使い、描画色を黒にして塗りました。
そこで、先程の下側のレイヤーの非表示を解除しましょう。
上下のレイヤーのモードを
オーバーレイにしてください。
すると、↓こんな感じで、今塗った二つのレイヤーが反映されます。

今回は赤っぽくする為に青色で塗りつぶしましたが、他の色にしたい他の色にしたい場合は、塗り潰す色を色々変えてみると良いでしょう。
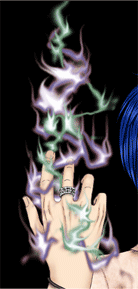
炎っぽいのを入れてみる

この炎っぽいのは、私も今回初めて作りましたので、「こうですよ」という作り方は言えないのですがね(汗)
色々試しながら作ったので、作成の過程はとっておいていないんですよ。
なので、こちらの炎については、後々自分で作り方を固めてから、時間が在る時にアップします。
使ったのは確か
ブラシツール
フィルタ→変形→波型
イメージ→色調補正→レベル補正
指先ツール
だった気がします。
まぁ、試行錯誤して自己流で作ってもいいんじゃないでしょうか。
本当はこれに稲妻もプラスする予定だったんですけどね。しつこくなったんでやめました。
線を描いて、色塗りをして、それだけで終っても良いと思います。
ですが、ちょっとしたものを入れるだけでも、絵にインパクトや締まりが出ますので、何か物足りないと思ったときは、入れてみてはどうでしょうか。
仕上げ①
色彩チェック
全レイヤーを表示させた状態で、もう一度見直ししてみて、色がおかしいところは
イメージ→色調補正→色合い・彩度等でなおしましょう。
髪の色や服の色が変えたくなった場合は、ここでガラっと変える事も出来ます。
保存①
後々修正したい場合など出てくる可能性がありますので、「もう二度と修正とかしない」と思う時以外は、別名で保存する事をお勧めします。
この時は、最初の保存と同じようにフォトショップのPDS形式が良いでしょう。
レイヤーの統合
ココまでの工程で、色塗りや加工は終了です。
では、レイヤーを統合していきましょう。
色々やってきましたんで、レイヤーの統合にも注意が必要です。
まず、レイヤーの統合の仕方。
上にあるレイヤー→表示レイヤーの統合 通常であれば、これだけでOKですが、今回のような工程で作業した場合は、一つ一つレイヤーを統合していく必要があります。
不透明度に注意
レイヤーの不透明度をいじった場合。
アクセサリーの影や、瞳の光等。他の部分でも、レイヤーの不透明度を変えているものがあると思います。
レイヤーの不透明度が100%でない場合、統合したレイヤーの不透明度まで変わるので注意して下さい。
回避策:不透明度が100%ではないレイヤーの下に、新しいレイヤーを作成し、それと統合しましょう。
その後、他のレイヤーと統合していくようにしてください。
描画モードに注意
レイヤーの描画モードが「通常」ではない場合。
今回はオーバーレイしか使ってませんが、他にもハードライト、ビビッドライト等、レイヤーの描画モードを変更している時がありますね。
その時は、まずその下にあるレイヤーを先に統合してください。
Yシャツの部分を例にしすると、
「Yシャツ下色」「Yシャツ影1」「Yシャツ影2」「Yシャツ影3」「色:オーバーレイ」「柄:オーバーレイ」
という、6つのレイヤーが、下から下色→柄の順にあるとします。
その時は、「Yシャツ下色」~「Yシャツ影3」までのレイヤーを統合します。
次に、そのレイヤーと、すぐ上にある「色:オーバーレイ:」を統合。
そして、そのレイヤーと、「柄:オーバーレイ」を統合してください。
これで、全レイヤーを表示してみている状態と、同じ色合いで統合できていくはずです。
仕上げ②
ここまでくれば、殆ど出来たようなものですね。
では、ここからはWEBにアップするための画像加工(?)です。
解像度変更
これまでの作業では150とか200とか、好きな解像度で作業していましたね?
ですが、WEBにアップするときは、この解像度ではデカすぎます。
というかぶっちゃけ無駄っぽいです。私の場合、あっても120かなぁ・・・。
ディスプレイって、解像度72じゃないですか。
確認はしていませんが、『WEBでもそんなもんじゃねぇ?』という予想に基づき、私はUPする前に解像度を72になおします。
重すぎる画像は、出現を待ってもらえる確率より、飛ばされる確率の方が高いっすからね。
じゃ、直し方です。
選択範囲→全て選択 で、画像が全部選択されます。
次に 編集→コピー で、画像がクリップボードに保存されます。
で、ファイル→新規作成 すると、コピーした画像の縦・横・解像度が同じのが出ます。
ここで、縦・横の数値の右にある「Picxel/inchi」を「cm」か「mm」どっちかが入ってるやつになおします。
解像度も72と入れましょう。
すると、縦横の比率が同じ、新しい画像が出ます。
で、編集→ペースト で、コピーしてた画像が貼り付けられます。
ですが、この時点では、貼り付けた画像が馬鹿デカくなってませんか?
それでいいんですよ。
では、サイズ変更しましょう。
サイズ変更
画像を張りつけましたら、編集→変形 ってな感じで、画像を小さく縮小します。
縮小の仕方は、メイキング01に書いてますので、それを参照しましょう。
で、画像がカンバスサイズと同じになったら、背景レイヤーと統合してください。
ほんでもって、選択範囲→全てを選択 をクリック。
左のメニューにある虫眼鏡のマークをクリックしましょう。
すると、上に「ピクセル等倍」「カンバスサイズ」「画面に合わせる」とか何とか出てきますね。
それの「ピクセル等倍」をクリックしましょう。絵の大きさが変わりますかね?変わりませんかね?
まぁ、とにかく、それがそのまま保存してWEBにアップした時の大きさなわけです。
殆どの人は「うわデカ!!」と思ったでしょう?
したら、また編集→変形という感じで、丁度良い大きさになるまで画像を縮小していってください。
保存②
さて保存しましょうかねぇ~。
大概の人はjpgで保存すると思います。まぁ、何形式で保存するかはそれぞれの自由ですね。
WEBにアップするので、それに準じた拡張子で保存してください。
画像のデータサイズですが、これも人それぞれの好みですね。
ただ、個人的にはデカ過ぎると画像表示に時間かかったりしますんで、大きくても120KB以下を推奨します。
私はGIF形式の256色で保存する事が多いです。
jpg形式にする場合でも、極力50KB以下。目標25KBって感じです。まぁ、画像の縦横の大きさにも寄りますが(笑)
完成
そんな感じで、かなり長い作業になりましたが、一応これで全ての工程が終了です。


そんでコチラの2枚がが完成品になります。
ただし、メイキング用にちょっと髪色とか違いますけどね。
作業工程中に髪色がチラチラ変わるのは、作るときの小さな楽しみでですね。
そんな遊びでヘイヘイ言いながら、調子こいて紫髪とか銀髪とかにしてのっけてみたり(笑)
この男性は、草薙五城様のオリキャラの木羽豹馬さんを、私がコッソリ勝手に描いたものです。
大丈夫。ちゃんと昨日の夜完成品を献上してきて、「木羽さんのつもりです」とカミングアウトしてきましたから。
もうコッソリじゃないぞ!!
木羽さん本人は、髪の毛緑色でいらっしゃいますので、そちらの方を献上してきたでござるよ。
えー・・・今後のメイキングについてですが、ぶっちゃけ今度はいつになるか、全くわかりません。
時間があったらまたやりますがね。
しかし、今回のように、人物を描いて色を塗って・・・という内容ではなく、小物の作り方とかになると思います。
この絵にある、炎の作り方とか、金属の塗り方とか、ドアップ画像の髪の塗り方とかっすかねぇ。
ま、時間があればの話なんで、やらないかもしれませんが(爆)
いや、マジで。
ま、人生先の事なんてわかんねぇって。
何はともあれ、皆様ここまでお付き合いくださりありがとうございました。
少しでもお役に立てればと思いますが・・・役に立つんかねぇ・・・(オイ)
そんな感じで、皆様お疲れ様でした!
PR